
Google Core Web Vitals Update: Ist deine Seite bereit für das Sommer-Update?
In diesem Sommer wird Google ein neues Update ausrollen. Gestartet werden soll im Juni im englischsprachigen Raum. Anschliessend sollen weitere Länder folgen. Daher schätzen wir, dass es die Schweiz im August erreicht. Dieses Update hat grossen Einfluss auf den SEO Bereich. Denn: Damit werden die sogenannten Core Web Vitals zum offiziellen Rankingfaktor für die Suchmaschine erklärt. Wir erklären dir, was die Core Web Vitals sind und wie du sie optimieren kannst.
Die Core Web Vitals setzen sich aus LCP (Largest Contentful Paint), FID (First Input Delay) und CLS (Cumulative Layout Shift) zusammen. Wahrscheinlich fragst du dich nun, was diese Begriffe bedeuten und wie du sie messen sowie optimieren kannst.
Was bedeutet Largest Contentful Paint und wie kann man diesen optimieren?
Mit dem LCP wird die Rendering-Zeit für das grösste Element im Sichtbaren Bereich gemessen – diese sollte natürlich möglichst kurz sein, damit der Webseitenbesucher nicht vor einer leeren Seite steht. Werte von weniger als 2.5 Sekunden sind im guten Bereich, aber es darf gerne schneller sein. Optimiere deine CSS und JavaScripte z. B. mittels CSS minifier, respektive JScompress und achte auf eine möglichst geringe Antwortzeit deines Servers.
Was bedeutet First Input Delay und wie kann man ihn optimieren?
Mit dem FID wird die Reaktionszeit gemessen, die zwischen einem Event (z. B. einem Klick oder einer Eingabe) bis zum Verarbeitungsstart des Browsers vergeht. Die optimale Zeit beträgt weniger als 100 ms und ist manchmal erst durch Programmierkenntnisse zu erreichen. Bei der Optimierung des FID setzt man häufig Web-Worker ein, unterteilt grössere Skripte und priorisiert wichtige Code-Elemente, die für die korrekte Nutzung essentiell sind
Was bedeutet Cumulative Layout Shift und wie kann man ihn optimieren?
Der CLS beschreibt die Verschiebung von Elementen, da einige Elemente erst nach den anderen geladen werden und sich somit das Layout verändern kann. Eine starke Veränderung des Layouts sorgt häufig für ein Klick auf Elemente, die man nicht klicken möchte und somit eine unschöne User Experience.
Ein Messwert von weniger als 0.1 ist erstrebenswert. Die Messmethoden wurden bereits häufiger angepasst, um einen wirklich aussagekräftigen Wert zu erzielen, befinden sich aber weiterhin in der Testphase. Daher können sich die Bewertungen noch weiter verändern.
Wundere dich auch nicht, wenn sich z. B. der CLS-Wert während deines Webseitenbesuches ändert. Dies liegt daran, dass die tatsächliche Session für den CLS-Wert in viele kleinere Session aufgeteilt wird, um den kumulativen Wert nicht unnötig in eine exorbitante Höhe zu treiben. Daher wird zur Bewertung der schlechteste Wert der Teil-Sessions herangezogen.
Sollten also Elemente, wie z. B. bestimmte Bilder oder Call-to-Actions erst nach dem Text geladen werden aber mitten im Content erscheinen, so können sich andere Elemente verschieben. Dies erzeugt einen schlechten CLS-Wert. Um die Verschiebungen zu verhindern kann man z. B. ein Grid nutzen und die Pattern mit einer Farbe füllen, um den Platz freizuhalten. Sobald das dazugehörige Element geladen wurde, wird die Farbe vom Element überdeckt und das Layout verschiebt sich nicht.
So kannst du deine Core Web Vitals überprüfen
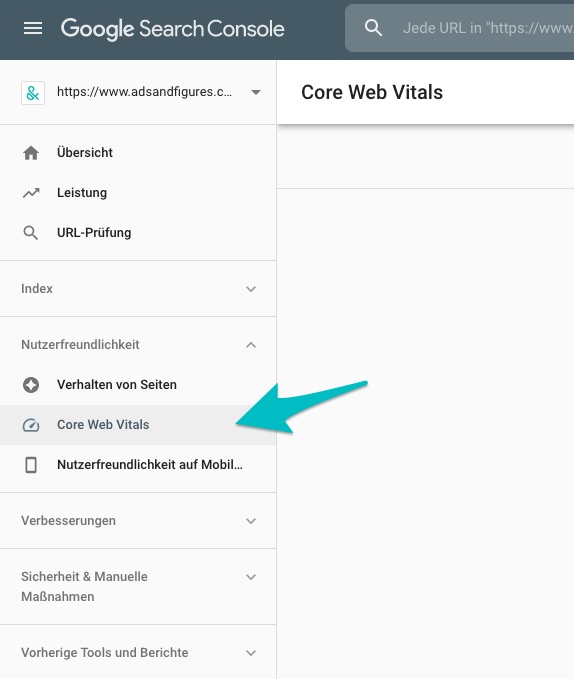
Nun weisst du, welche Metriken betroffen sind und was zu tun ist, damit sich das Update positiv auf deine Rankings auswirkt. Stellt sich die Frage, wo du deine Core Web Vitals überprüfen kannst. Die Google Search Console ist die Lösung!

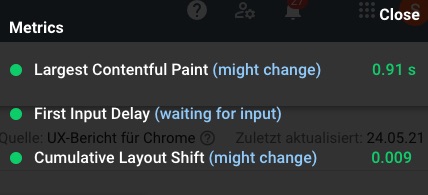
Du hast deine Webseite bisher nicht mit der Google Search Console verknüpft oder möchtest wissen, wie die Metriken bei deinen Wettbewerbern ausschauen? Kein Problem, denn diese Werte kannst du auch mittels des Chrome Plugins «Web Vitals», einsehen.
Die Bewertung ob etwas gut oder weniger gut umgesetzt ist, wird mittels der typischen Farben (rot, orange & grün) dargestellt.

Fazit – So bereitest du deine Seite auf das Google Update vor
Überprüfe und – wenn nötig – optimiere folgende Punkte bei der Website, damit es nach dem Update keine bösen Überraschungen gibt:
- Deine Seite sollte schnell und sauber laufen.
- Achte auf deine Skripte und optimiere sie, wenn möglich.
- Überdenke das Layout/Grid, die Anordnung und die Ladezeitpunkte deiner Elemente.
- Dein CLS-Wert kann variieren. Halte ihn stets im Auge und nutze Platzhalter.
Du möchtest mehr erfahren oder brauchst Hilfe, um dich auf das Google Core Web Vitals Update vorzubereiten? Kein Problem – Wir unterstützen dich gerne. Nimm einfach Kontakt mit uns auf.



